Advantages of Google AdSense URL and custom channels
One disadvantage of adding Google AdSense directly from Blogger LAYOUT is that you cannot use custom channel to track the performance of your ad units. Fortunately, there is also URL channels which tracks the total earnings from a particular blog (URL). Now if you track the custom channels for AdSense units generated directly from Google AdSense, then by simple subtraction of the total earnings from custom channels from the total earnings for the blog (URL) you can get what is left, that is earnings from the AdSense units inserted directly from the Blogger LAYOUT placed after each each post. This was how I was able to get a Google AdSense channels report for this blog which is my main blog for bloggers.


Thursday, January 10, 2008
Add AdSense products to Blogger blogs: Recommended method
This question crops up often:
when customizing my blog, I click on 'add a page element', then I click on 'adsense' and this is what comes up.....
Please correct the errors on this form.
Format: 300 x 250 Rectangle (drop down menu)
Blogger is not allowed to request ad code for your AdSense account. You must fix this by signing in again and allowing Blogger to manage your account.
My recommendation is, forget about adding AdSense products direct via Blogger except if you want to add AdSense ads between posts (click BACK button to get back to this page). Reasons: You have much limited options like being unable to add AdSense custom channels and Adsense text or button referral links, or even Google site search box.
Use this method: Adding Adsense products to Blogger blogs. No time to check what is inside there, but perhaps you can get more information from Blogger Beta: Adding advertisement and hit counters, etc (click BACK button to get back to this page). Feedback highly welcomed as some may need updating.

when customizing my blog, I click on 'add a page element', then I click on 'adsense' and this is what comes up.....
Please correct the errors on this form.
Format: 300 x 250 Rectangle (drop down menu)
Blogger is not allowed to request ad code for your AdSense account. You must fix this by signing in again and allowing Blogger to manage your account.
My recommendation is, forget about adding AdSense products direct via Blogger except if you want to add AdSense ads between posts (click BACK button to get back to this page). Reasons: You have much limited options like being unable to add AdSense custom channels and Adsense text or button referral links, or even Google site search box.
Use this method: Adding Adsense products to Blogger blogs. No time to check what is inside there, but perhaps you can get more information from Blogger Beta: Adding advertisement and hit counters, etc (click BACK button to get back to this page). Feedback highly welcomed as some may need updating.

Saturday, July 21, 2007
Why I prefer 3 column templates for my blogs
The section of your blog above the fold (what you visitor see without have to scroll down vertically) is the most important part of your blog. Businessmen like ground floor shop space, and that section above the fold is like ground floor shop space. Just as shoppers are lazy to walk up the stairs the second floor (the third floor would be worst), surfers are often lazy to scroll down your site to see the rest of the page and will quickly surf away if nothing catch their eye. So depending on what your objectives are, you should try to put what you want your visitors to see first above the fold. And the best way for you to do this is to use a 3 column template and not use a deep graphic Header that takes up most of the space above the fold. You may find it makes your blog attractive, but you will be unable to put many things above the fold.
Sometimes you are forced to compromise, like I compromised by putting a sitesearch box at the top of the main column above the post. But I feel it is useful because visitors can't miss that and hopefully they will use it to find topics in my blog and thus stay in this blog longer than otherwise. I think it is a worthwhile sacrifice. If you want a similar sitesearch box, you will need a Google AdSense account. You can apply for one via the "Generate revenue from your website. Google AdSense" text link at the top of the right sidebar of most of my blogs, including this one. (sorry, I got mixed up with my other blogs. I was forced to put it in the Header section because I set it so that visitors can search the web, this blog as well as 2 related blogs of mine. This made it too wide for it to fit into the main column)
If you want the sitesearch box for your blog, these posts may help you add implement it:
Add search box, AdSense ads, "stick post" at the top of main column (click BACK button to get back to this page)
Generate script for Google search box
Blending colors of your Google search box with the colors of your site
Add searchbox, graphic, AdSense ads unit or link unit, etc, to blog Header.
Plus here are some sources and demonstration blogs of 3 column New Blogger templates:
(click BACK button to get back to this page:
New Blogger template modified by Stavanger
Dots New Blogger template with Header
New Blogger templates modified by Ramani
New Blogger templates by Isnaini
New Blogger templates by Thur
Ramani's New Blogger Neo template
New Blogger template by Final Sense
If you want to do something
I think 3 column is useful as it helps you put more stuff above the fold (what you visitor see without have to scroll down vertically) that is helpful. I suggest you start using labels and then add a Label List to the first left column. Helps your visitors find relevant new/old posts quickly (I put Labels (Categories)) when I add a Label List as other bloggers using different blogging platform are more familiar with the term categories.
It is probably possible to get rid of one sidebar with some tinkering of the CSS and if you don't want to have an empty space in its place, you will have to change the main column and sidebar widths plus do some calculations. As I am a 3 column addict, I have no interest in trying and lots of other things to do. I hope you accept my suggestion above as I really think 3 column is very useful. Many surfers are lazy and if they don't see the thing they are looking for when they first land on your blog, they will quickly surf away without bothering to scroll down to see what else is there in the rest of the page below the fold.
Sometimes you are forced to compromise, like I compromised by putting a sitesearch box at the top of the main column above the post. But I feel it is useful because visitors can't miss that and hopefully they will use it to find topics in my blog and thus stay in this blog longer than otherwise. I think it is a worthwhile sacrifice. If you want a similar sitesearch box, you will need a Google AdSense account. You can apply for one via the "Generate revenue from your website. Google AdSense" text link at the top of the right sidebar of most of my blogs, including this one. (sorry, I got mixed up with my other blogs. I was forced to put it in the Header section because I set it so that visitors can search the web, this blog as well as 2 related blogs of mine. This made it too wide for it to fit into the main column)
If you want the sitesearch box for your blog, these posts may help you add implement it:
Add search box, AdSense ads, "stick post" at the top of main column (click BACK button to get back to this page)
Generate script for Google search box
Blending colors of your Google search box with the colors of your site
Add searchbox, graphic, AdSense ads unit or link unit, etc, to blog Header.
Plus here are some sources and demonstration blogs of 3 column New Blogger templates:
(click BACK button to get back to this page:
New Blogger template modified by Stavanger
Dots New Blogger template with Header
New Blogger templates modified by Ramani
New Blogger templates by Isnaini
New Blogger templates by Thur
Ramani's New Blogger Neo template
New Blogger template by Final Sense
If you want to do something
I think 3 column is useful as it helps you put more stuff above the fold (what you visitor see without have to scroll down vertically) that is helpful. I suggest you start using labels and then add a Label List to the first left column. Helps your visitors find relevant new/old posts quickly (I put Labels (Categories)) when I add a Label List as other bloggers using different blogging platform are more familiar with the term categories.
It is probably possible to get rid of one sidebar with some tinkering of the CSS and if you don't want to have an empty space in its place, you will have to change the main column and sidebar widths plus do some calculations. As I am a 3 column addict, I have no interest in trying and lots of other things to do. I hope you accept my suggestion above as I really think 3 column is very useful. Many surfers are lazy and if they don't see the thing they are looking for when they first land on your blog, they will quickly surf away without bothering to scroll down to see what else is there in the rest of the page below the fold.
Friday, July 06, 2007
Incorporate AdSense ads in post and wrap text around ad
Please note that in  the l is a L and not 1 (one) and the
the l is a L and not 1 (one) and the  is a ! (exclamation mark).
is a ! (exclamation mark).
Important note: Before you make any changes to your template, always backup your current template PLUS Page Elements first. Refer to Backing up and changing New Blogger template.
There are more than one methods. I tested a method at Fish and Fishing and another method at Internet Tips and Tricks. I shall describe the methods below:
Wrapping text around AdSense ads by replacing
 the l is a L and not 1 (one) and the
the l is a L and not 1 (one) and the  is a ! (exclamation mark).
is a ! (exclamation mark).
Important note: Before you make any changes to your template, always backup your current template PLUS Page Elements first. Refer to Backing up and changing New Blogger template.
There are more than one methods. I tested a method at Fish and Fishing and another method at Internet Tips and Tricks. I shall describe the methods below:
Wrapping text around AdSense ads by replacing
Replace with

Then add table tags in before and after the AdSense script so that it become
|
|
Preview and if satisfied, click "Save template"
Removing the comment tags
Another way is to remove the comment tags completely, which was the method I used for Internet Tips and Tricks. In this case, from the code#main { float: left; width: 440px; margin: 5px; padding: 0px 5px 0px 0px;
this shows the width of the main column is only 440 pixels wide. So this time I chose the 250x250 Square format. The method is exactly the same as above, but instead of replacing Replace with
 , I just removed the comment tags completely, so that what I have is as shown below (with the
, I just removed the comment tags completely, so that what I have is as shown below (with the to emphasise where the script should be placed):
As usual, preview, and if satisfied, click "Save template".
Note: AdSense only allow 3 AdSense for Content units per page. So if you incorporate the unit into the post, theoretically, you will have one AdSense units in each post. So if you have the default 7 posts for the main page, you will have 7 AdSense units in each posts plus any other Ad units in the sidebar/s and/or footer and/or Header. AdSense suppresses any excess units so that only the first 3 units (which 3 depends on your template) are displayed. For most of my blogs, only the first 3 units in the first 3 posts will get displayed and if I have skyscraper unit in my sidebar and leaderboard unit in the footer, these plus the ad units in the rest of the posts will be suppressed. It is only when you are in an individual post page (permalink) where there is only one post that the skyscraper unit in the sidebar and the leaderboard unit in the footer plus that one unit in the post get displayed. I have tried this once for one blog and asked AdSense Support if it is OK and their response was that it is OK for THAT blog. They left the question about applying the same thing to other blogs hanging, so one doesn't know if we have to ask each time we apply the same thing to other blogs.
If you want to be safe, you may want to set the main page to display less posts in the main page, etc., or write to AdSense Support for clarifications.
Acknowledgement: The idea of using was obtained from Wrap text around Google AdSense but was modified and an alternative way was presented. Further, she used an image to display the HTML which means you can't copy the HTML direct from the site. I use special codes to display the HTML characters so that you can copy the HTML direct from this site to use for your hack.
|
|
As usual, preview, and if satisfied, click "Save template".
Note: AdSense only allow 3 AdSense for Content units per page. So if you incorporate the unit into the post, theoretically, you will have one AdSense units in each post. So if you have the default 7 posts for the main page, you will have 7 AdSense units in each posts plus any other Ad units in the sidebar/s and/or footer and/or Header. AdSense suppresses any excess units so that only the first 3 units (which 3 depends on your template) are displayed. For most of my blogs, only the first 3 units in the first 3 posts will get displayed and if I have skyscraper unit in my sidebar and leaderboard unit in the footer, these plus the ad units in the rest of the posts will be suppressed. It is only when you are in an individual post page (permalink) where there is only one post that the skyscraper unit in the sidebar and the leaderboard unit in the footer plus that one unit in the post get displayed. I have tried this once for one blog and asked AdSense Support if it is OK and their response was that it is OK for THAT blog. They left the question about applying the same thing to other blogs hanging, so one doesn't know if we have to ask each time we apply the same thing to other blogs.
If you want to be safe, you may want to set the main page to display less posts in the main page, etc., or write to AdSense Support for clarifications.
Acknowledgement: The idea of using
| NEWER POST | HOME | OLDER POST |
Tuesday, December 05, 2006
Blogger Beta: How to add AdSense or permanent Sticky Post at the top of the main column
In the standard Blogger Beta templates and also Ramani's 3 column beta template, there is no provision for putting AdSense ads at the top of the main column. You can make a sticky post (close new window/tab to get back to this page) by playing around with the date/time. However, the disadvantage of this method is that it does not last forever. When the "post dated" date is reach, you will have to post date it again. This will change the URL of the post, and that means dead links and starting all over again with search engines for that post.
Here is a method to put AdSense ad at the top of the main column (see Business, Travel and Leisure (close new window/tab to return to this page), or to make a permanent "sticky post" that will remain forever at the top of main page and all other pages of the blog. See blog Motivation and Self Improvements (close new window.tab to return to this page). In that blog, try clicking on the topics in CATEGORIES or the ARCHIVES in the sidebar and observe what is present at the top of the main column.
Here are more examples:
Guide to Malaysia where I have put a searchbar at the top of every page of the blog.
Dummies Guide to Google Blogger where I have added a searchbar as well as a link to the homepage on top of every page of the blog.
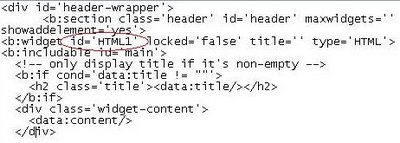
Look particularly for showaddelement='no' and change it to showaddelement='yes', then save the template. Click "Page Elements" to get to the LAYOUT and observe that an additional "Add a Page Element" have been added to the top of "BLOG POSTS".
To add Adsense, generate the Adsense script from your Adsense account (in my example above, I have chosen the "Large rectangle" format) to the top of every page of the main colum, click the extra "Add a Page Element, then in the pop-up, select HTML/Javascript, click "Add to blog", then paste the Adsense script into the box and click "Save changes".
To make a "sticky post", after clicking "Add a Page Element", select TEXT instead and click "Add to blog. Then type in your text into the box. To avoid the text running into the sidebar, you will have to use the return key when you come to the edge of the box.
Here is a method to put AdSense ad at the top of the main column (see Business, Travel and Leisure (close new window/tab to return to this page), or to make a permanent "sticky post" that will remain forever at the top of main page and all other pages of the blog. See blog Motivation and Self Improvements (close new window.tab to return to this page). In that blog, try clicking on the topics in CATEGORIES or the ARCHIVES in the sidebar and observe what is present at the top of the main column.
Here are more examples:
Guide to Malaysia where I have put a searchbar at the top of every page of the blog.
Dummies Guide to Google Blogger where I have added a searchbar as well as a link to the homepage on top of every page of the blog.
Adding a "Add a Page Element" widget to the main column
Sign into Dashboard, and in the relvant blog, click LAYOUT, then click EDIT HTML. In the Template Editor, look for this block of codes:Look particularly for showaddelement='no' and change it to showaddelement='yes', then save the template. Click "Page Elements" to get to the LAYOUT and observe that an additional "Add a Page Element" have been added to the top of "BLOG POSTS".
To add Adsense, generate the Adsense script from your Adsense account (in my example above, I have chosen the "Large rectangle" format) to the top of every page of the main colum, click the extra "Add a Page Element, then in the pop-up, select HTML/Javascript, click "Add to blog", then paste the Adsense script into the box and click "Save changes".
To make a "sticky post", after clicking "Add a Page Element", select TEXT instead and click "Add to blog. Then type in your text into the box. To avoid the text running into the sidebar, you will have to use the return key when you come to the edge of the box.
| NEWER POST | HOME | OLDER POST |
Saturday, November 18, 2006
Blogger Beta: Adding a working searchbar and AdSense link unit to the Header
A reader of my blogs asked how to add a working search-bar to the Header. Actually, this post Adding a graphic to your Blogger Beta blog Header (close new window to get back to this page) will show how to do it if one understand the method, but I thought it will be a good idea to experiment on another blog and describe the method specifically how to add a working search bar and link unit to the Header. You will see in this blog Motivation and Self Improvement (close new window to return to return to this page) a working search-bar and a link unit in the Header. Type some keywords into the search box and try it out to confirm it works. Note that there are other things in the sidebar and in the footer, but when I started, there were only the standard profile and archive in the sidebar. The rest were added later. Update 2 November 2006: I changed to Ramani's 3 column Minima template and tried to add the searchbar, but this time, when previewing, I got the error message"Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Attribute name "checked" associated with an element type "input" must be followed by the ' = ' character." However, do read the rest of the post as it is now possible to add a working link unit to the header without having to tamper with the AdSense script.
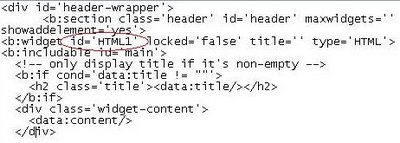
This is the way I added a working search bar in the header. Sign into Dashboard. For the blog you want to modify, click LAYOUT, then click EDIT HTML. Then look for this block of codes in the template:
Change maxwidgets='1' to maxwidgets='' and change showaddelement='no' to showaddelement='yes'. So the section should now be
Click SAVE TEMPLATE. Then click PAGE ELEMENT tab to go back to LAYOUT. You will see an extra "Add a Page Element" above the Header. Click "Add a Page Element" and int the pop-up, select HTML/JAVASCRIPT and type in into the box, click "Save changes". In my case, I have not added any HTML/jayascript in that template, so this widget shold have id='HTML1' (circled in red in the screenshot below: (click to enlarge):

If you have already other HTML widgets added, just count the number of the HTML widgets you already have (say X), then the "blank" page element you just added above would have the id='HTMLX+1' and you will then have to paste the searchbar script in that widget.
I opened another tab to sign into my AdSense account to generate the searchbar script, copy, return to the post editor, and pasted the script just after
XML error message: Attribute name "checked" associated with an element type "input" must be followed by the ' = ' character." However, do read the rest of the post as it is now possible to add a working link unit to the header without having to tamper with the AdSense script.
This is the way I added a working search bar in the header. Sign into Dashboard. For the blog you want to modify, click LAYOUT, then click EDIT HTML. Then look for this block of codes in the template:
Change maxwidgets='1' to maxwidgets='' and change showaddelement='no' to showaddelement='yes'. So the section should now be
Click SAVE TEMPLATE. Then click PAGE ELEMENT tab to go back to LAYOUT. You will see an extra "Add a Page Element" above the Header. Click "Add a Page Element" and int the pop-up, select HTML/JAVASCRIPT and type in into the box, click "Save changes". In my case, I have not added any HTML/jayascript in that template, so this widget shold have id='HTML1' (circled in red in the screenshot below: (click to enlarge):

If you have already other HTML widgets added, just count the number of the HTML widgets you already have (say X), then the "blank" page element you just added above would have the id='HTMLX+1' and you will then have to paste the searchbar script in that widget.
I opened another tab to sign into my AdSense account to generate the searchbar script, copy, return to the post editor, and pasted the script just after
Wednesday, November 15, 2006
Putting a working Google AdSense Searchbar in Blogger Beta
Udate: This problem has been solved. You can paste your script for the Google searchbox direct in a HTML/Javascript widget of the Add a Page Element in the LAYOUT and it should work.
If you try to put a Google search bar in a Blogger Beta blog in the Layout by adding the script via the "Add a Page Element", it will not work. I have tested it. However, you can get a working Google search box by pasting the script into the template. To see how this can be done, look at Testing adding of Google AdSense Searchbar in Blogger Beta. Recently I did a test again to see if the script can now be added via the "Add a Page Element" in the Layout of a beta blog and find that it still would not work. AdSense Help Center had been informed about it, and they have forwarded the message to Blogger, so let's hope that this bug will be solved soon.
If you try to put a Google search bar in a Blogger Beta blog in the Layout by adding the script via the "Add a Page Element", it will not work. I have tested it. However, you can get a working Google search box by pasting the script into the template. To see how this can be done, look at Testing adding of Google AdSense Searchbar in Blogger Beta. Recently I did a test again to see if the script can now be added via the "Add a Page Element" in the Layout of a beta blog and find that it still would not work. AdSense Help Center had been informed about it, and they have forwarded the message to Blogger, so let's hope that this bug will be solved soon.
| NEWER POST | HOME | OLDER POST |
Sunday, August 20, 2006
Blogger Beta: Adding advertisement (and hit counter)
NOTE: This post was published when AdSense ads could not be displayed on a Blogger blog, but that had been fixed. There were a few updates which some readers seem to miss as one comment showed, so I hope you will read through the whole post. Maybe if I have the time, I should rewrite the post
--------------------------------------------------
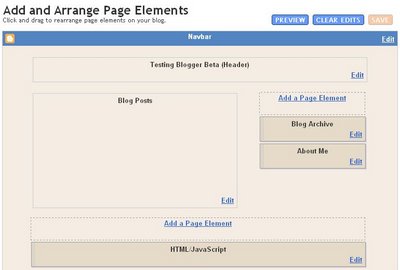
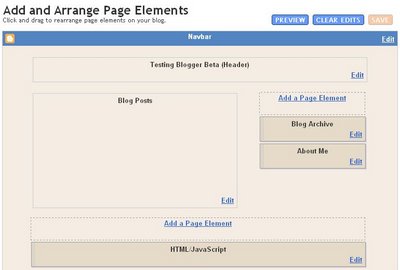
It is now easier to add things like advertisements and hit counter, etc. to a Blogger Beta blog. For example, you want to add an Amazon advertisement to your blog. All you have to do is to go to layout (see screenshot below) You will see a section at the top where you can edit the header, a section in the middle where you can edit the appearance of your post, sections on the right where you see a section "Add a Page Element". This will be the section that we will be using to add an Amazon ad to the right sidebar. Below that section are two sections where you can edit the Archives and the About Me section. Below the post and the sidebar sections will be the footer sections where you see another "Add a Page Element" where you can add things like a copyright notice, hit counter, etc. In this case, a hit counter has been added, and you see that just below the "Add a Page Element" section (where you see HTML/JavaScript).
You will see a section at the top where you can edit the header, a section in the middle where you can edit the appearance of your post, sections on the right where you see a section "Add a Page Element". This will be the section that we will be using to add an Amazon ad to the right sidebar. Below that section are two sections where you can edit the Archives and the About Me section. Below the post and the sidebar sections will be the footer sections where you see another "Add a Page Element" where you can add things like a copyright notice, hit counter, etc. In this case, a hit counter has been added, and you see that just below the "Add a Page Element" section (where you see HTML/JavaScript).
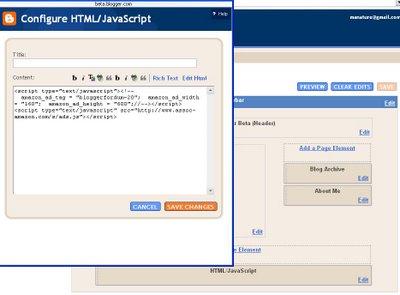
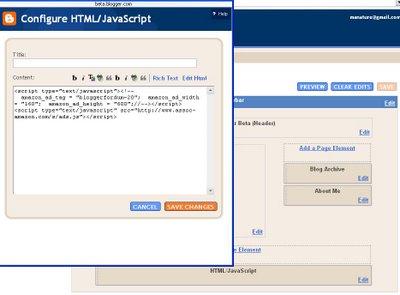
We will now describe how to add the Amazon ad. First, you sign into the Amazon Associate site and generate the script. Copy the script, then go to the Blogger Beta layout page, and click on the "Add a Page Element". A pop-up will appear (see screenshot below)
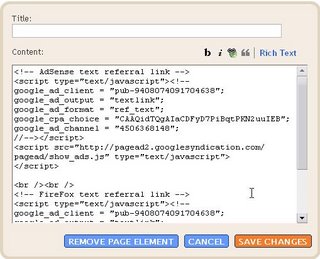
 All you have to do now is to paste the script into the box and click "Save Changes" and once it is done, it will appear below the "Add a Page Element" section. Now that it has been added, you can preview the result, and if you do not like the position, you can drag it to the position you want. All you need to do is to hover your mouse over the Page element. The cursor will change into a cross (see screenshot below. Highlighted with a red circle and an arrow pointing to it):
All you have to do now is to paste the script into the box and click "Save Changes" and once it is done, it will appear below the "Add a Page Element" section. Now that it has been added, you can preview the result, and if you do not like the position, you can drag it to the position you want. All you need to do is to hover your mouse over the Page element. The cursor will change into a cross (see screenshot below. Highlighted with a red circle and an arrow pointing to it):

You can, for example, below the "About Me" section. No more having to squint through long list of HTML to figure out where to paste the script. Isn't this easier than the old method?
Latest Update: Got a response from AdSense Help. They said they have resolved the problem that was preventing Google ads from appearing on Blogger beta pages. You no longer need to modify the code. I have tested that by adding a Wide Skyscraper Ad unit to the sidebar using the method detailed above without any modification to the code, and it displayed without problem. You can see it at Testing Blogger Beta. (close new window to get back to this page)
Update on statcounter: Someone commented that statcounter in Blogger Beta doesn't work for individual post page. I decided to check that out by checking my statcounter statistics. I viewed the "Popular Pages" and found that there were hits counted for individual post pages, so it proves that statcounter added in the way described in the link does work. If you want to see a screenshot of that statistic, surf over to Problem with statcounter in Blogger Beta? (close new window to get back to this page). The screenshot is at the bottom of the page.
Update 23 February 2007: A reader complained of not being able to add statcounter in New Blogger. I have added statcounter into many blogs in the manner described above, some of them without ticking "XHTML Comppliant" and they worked, as I have explained in the update above. However, if you want to be sure, tick "XHTML Compliant" to generate the script for the statcounter (see screenshot below). For me, I have found that there is no difference, but if you are having problem, try that and see. Note that if you are reinstalling statcounter, you don't have to start from scratch. When reinstalling, click the spanner icon to start off from where you left off.

Books from Amazon
The Rational Guide to Google Blogger (Technical accuracy is assured by Biz Stone, Former Senior Specialist on the Google Blogger Team)
101 ways to Boost Your Web Traffic: Internet Marketing Made Easier
--------------------------------------------------
It is now easier to add things like advertisements and hit counter, etc. to a Blogger Beta blog. For example, you want to add an Amazon advertisement to your blog. All you have to do is to go to layout (see screenshot below)
 You will see a section at the top where you can edit the header, a section in the middle where you can edit the appearance of your post, sections on the right where you see a section "Add a Page Element". This will be the section that we will be using to add an Amazon ad to the right sidebar. Below that section are two sections where you can edit the Archives and the About Me section. Below the post and the sidebar sections will be the footer sections where you see another "Add a Page Element" where you can add things like a copyright notice, hit counter, etc. In this case, a hit counter has been added, and you see that just below the "Add a Page Element" section (where you see HTML/JavaScript).
You will see a section at the top where you can edit the header, a section in the middle where you can edit the appearance of your post, sections on the right where you see a section "Add a Page Element". This will be the section that we will be using to add an Amazon ad to the right sidebar. Below that section are two sections where you can edit the Archives and the About Me section. Below the post and the sidebar sections will be the footer sections where you see another "Add a Page Element" where you can add things like a copyright notice, hit counter, etc. In this case, a hit counter has been added, and you see that just below the "Add a Page Element" section (where you see HTML/JavaScript).
We will now describe how to add the Amazon ad. First, you sign into the Amazon Associate site and generate the script. Copy the script, then go to the Blogger Beta layout page, and click on the "Add a Page Element". A pop-up will appear (see screenshot below)
 All you have to do now is to paste the script into the box and click "Save Changes" and once it is done, it will appear below the "Add a Page Element" section. Now that it has been added, you can preview the result, and if you do not like the position, you can drag it to the position you want. All you need to do is to hover your mouse over the Page element. The cursor will change into a cross (see screenshot below. Highlighted with a red circle and an arrow pointing to it):
All you have to do now is to paste the script into the box and click "Save Changes" and once it is done, it will appear below the "Add a Page Element" section. Now that it has been added, you can preview the result, and if you do not like the position, you can drag it to the position you want. All you need to do is to hover your mouse over the Page element. The cursor will change into a cross (see screenshot below. Highlighted with a red circle and an arrow pointing to it):

You can, for example, below the "About Me" section. No more having to squint through long list of HTML to figure out where to paste the script. Isn't this easier than the old method?
Latest Update: Got a response from AdSense Help. They said they have resolved the problem that was preventing Google ads from appearing on Blogger beta pages. You no longer need to modify the code. I have tested that by adding a Wide Skyscraper Ad unit to the sidebar using the method detailed above without any modification to the code, and it displayed without problem. You can see it at Testing Blogger Beta. (close new window to get back to this page)
Adding a hit counter like statcounter
You can read about how to generate the script for a hit counter by surfing over to (WILL CONTINUE EDITING LATER)Update on statcounter: Someone commented that statcounter in Blogger Beta doesn't work for individual post page. I decided to check that out by checking my statcounter statistics. I viewed the "Popular Pages" and found that there were hits counted for individual post pages, so it proves that statcounter added in the way described in the link does work. If you want to see a screenshot of that statistic, surf over to Problem with statcounter in Blogger Beta? (close new window to get back to this page). The screenshot is at the bottom of the page.
Update 23 February 2007: A reader complained of not being able to add statcounter in New Blogger. I have added statcounter into many blogs in the manner described above, some of them without ticking "XHTML Comppliant" and they worked, as I have explained in the update above. However, if you want to be sure, tick "XHTML Compliant" to generate the script for the statcounter (see screenshot below). For me, I have found that there is no difference, but if you are having problem, try that and see. Note that if you are reinstalling statcounter, you don't have to start from scratch. When reinstalling, click the spanner icon to start off from where you left off.

Books from Amazon
The Rational Guide to Google Blogger (Technical accuracy is assured by Biz Stone, Former Senior Specialist on the Google Blogger Team)
101 ways to Boost Your Web Traffic: Internet Marketing Made Easier
Subscribe to:
Post Comments (Atom)

 etc. You can read more about it at
etc. You can read more about it at  , etc, is to remove the comment tags
, etc, is to remove the comment tags 







No comments:
Post a Comment